In Android, you always put either “
wrap_content” or “fill_parent” on component’s attribute “layout_width” and “layout_height“, did you wonder what’s the different?
See following definition :
- wrap_content – The component just want to display big enough to enclose its content only.
- fill_parent – The component want to display as big as its parent, and fill in the remaining spaces. (renamed match_parent in API Level 8)
Above terms may not make sense now, let see following demonstration :
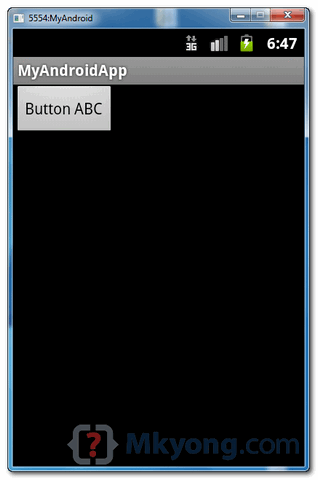
1. Wrap_content
A button component, set “
wrap_content” on both width and height attribute. It tell Android to display the button big enough to enclose it’s content “Button ABC” only.<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button ABC"/> </RelativeLayout>

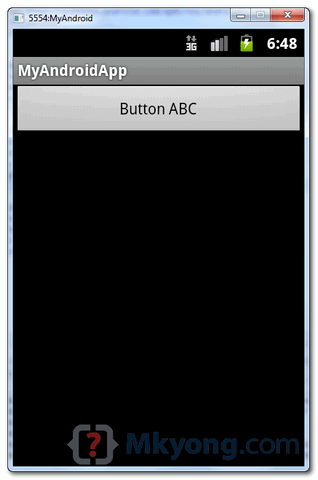
2. Fill_parent – Width
Change the “
layout_width” to “fill_parent“, now, the button’s width will fill in the remaining spaces, just as big as it’s parent “RelativeLayout“, but button’s height is still big enough to enclose it’s content only.<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button ABC"/> </RelativeLayout>

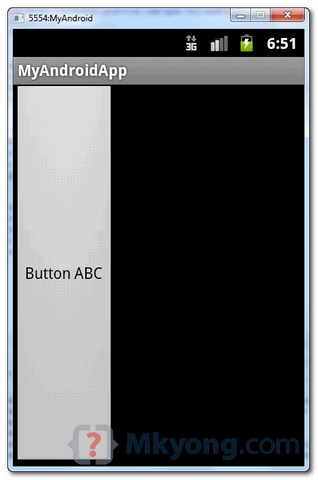
3. Fill_parent – Height
Change the “
layout_height” to “fill_parent“, now, the button’s height will fill in the remaining spaces, just as big as it’s parent “RelativeLayout“, but button’s width is still big enough to enclose it’s content only.<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="Button ABC"/> </RelativeLayout>

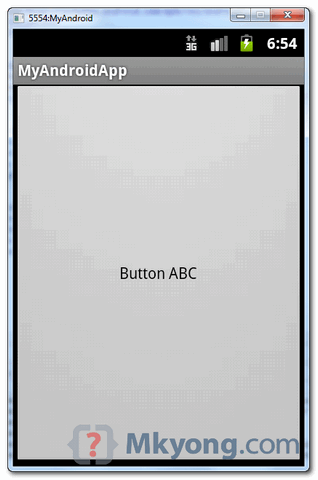
4. Fill_parent – Width, Height
Change the both “
layout_width” and “layout_height” to “fill_parent“, the button will display as big as the whole device screen, it just fill in the entire screen space.<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Button ABC"/> </RelativeLayout>

Note
Actually, you can specifying an exact width and height, but it’s not recommended, due to Android variety of devices screen size. You just do not know what size of Android device is running your fantasy application.
Actually, you can specifying an exact width and height, but it’s not recommended, due to Android variety of devices screen size. You just do not know what size of Android device is running your fantasy application.
References
Thanks
akm
www.cdacians.com


No comments:
Post a Comment