Introduction
 As you can imagine a popular way to load music onto a cell phone will be via removable storage, such as an SD card. In part 1 of our media player tutorial we will build a simple media player that will allow the user to select a song from the SD card and play it.
As you can imagine a popular way to load music onto a cell phone will be via removable storage, such as an SD card. In part 1 of our media player tutorial we will build a simple media player that will allow the user to select a song from the SD card and play it.
Click here if you would like to download the source for this tutorial.
Note: there is a known issue with the Emulator where the mixer will cut in and out on some systems resulting in very choppy audio, hopefully this will be addressed in the next SDK release.
Layouts
This project only consists of one Activity, a ListActivity. So, for a ListActivity we need a ListView for the actual list, and another view that will be used for each item in the list. You can get fancy, but for this example we will just use a TextView to display the name of each file.
First, here is our ListView (songlist.xml):
- <?xml version="1.0" encoding="UTF-8"?>
- <LinearLayout xmlns:android="http://schemas.android.c
om/apk/res/android" - android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <ListView id="@id/android:list"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- android:drawSelectorOnTop="false"/>
- <TextView id="@id/android:empty"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="No songs found on SD Card."/>
- </LinearLayout>
Very standard ListView. The TextView entry will display when there are no items in the ListView because it's using the built-in id of "@id/android:empty".
And for each file here is the TextView to be used (song_item.xml):
- <?xml version="1.0" encoding="utf-8"?>
- <TextView id="@+id/text1" xmlns:android="http://schemas.android.c
om/apk/res/android" - android:layout_width="wrap_content"
- android:layout_height="wrap_content"/>
Again, very basic, shouldn't be anything you haven't seen before.
You may be thinking, why does the screenshot above show a black ListView, when nothing in these layouts mentions color? Well, that is determined by the "theme" in the AndroidManifest.xml. In the "application" element you can define the theme by adding "android:theme="@android:style
The ListActivity
We now must work on our ListActivity which we will call MusicDroid. Here is the declaration of this class and it's onCreate() function:
- public class MusicDroid extends ListActivity {
- private List<String> songs = new ArrayList<String>();
- private MediaPlayer mp = new MediaPlayer();
- private int currentPosition = 0;
- @Override
- public void onCreate(Bundle icicle) {
- super.onCreate(icicle);
- setContentView(R.layout.songlist);
- updateSongList();
- }
First we set up some private member variables to be used by this Activity. The first one is MEDIA_PATH, and we set it to "/sdcard" because that is the location of the SD card. Next comes a List of Strings that will hold the filename for each song on the list. And of course we need a MediaPlayer object, which we call mp. The final one up there is currentPosition, which we will use to store the index of the song currently playing.
The onCreate() function is pretty basic, we set our view to be the songlist view that we created above and call the function updateSongList(), here is that function:
- public void updateSongList() {
- if (home.listFiles(new Mp3Filter()).length > 0) {
- songs.add(file.getName());
- }
- ArrayAdapter<String> songList = newArrayAdapter<String>(this,
- R.layout.song_item, songs);
- setListAdapter(songList);
- }
- }
Here we create a File Object called "home" which points to "/sdcard". We loop through the files returned by home.ListFiles(), adding each file to our List object "songs". Once we have this list filled we create an ArrayAdapter passing in the songs list and then set it to be our ListActivity's ListAdapter on line 47. This will populate our ListView.
You may have noticed the object above called "Mp3Filter". This is an object that implements FilenameFilter. This object is used to filter out what files should be returned, this is done by implementing the accept(File, String) function. Here is the object that we can use to filter so that listFiles() only returns MP3 files:
- return (name.endsWith(".mp3"));
- }
- }
Now we should be able to build a list of all the MP3 files in /sdcard. So now we just need to be able to select a song and play it. Fist things first, let's override onListItemClick() so we will be notified when a song is clicked on:
Pretty basic function here. We set currentPosition to hold the index of the position that was clicked on and then pass in the path of the song to playSong(String), so lets take a look at what's happening in playSong(String):
- try {
- mp.reset();
- mp.setDataSource(songPath);
- mp.prepare();
- mp.start();
- // Setup listener so next song starts automatically
- mp.setOnCompletionListener(new OnCompletionListener() {
- public void onCompletion(MediaPlayer arg0) {
- nextSong();
- }
- });
- Log.v(getString(R.string.app_name), e.getMessage());
- }
- }
The MediaPlayer object makes things really easy for us here. First we call mp.reset(), which will reset the MediaPlayer to its normal state. This is required if you were playing a song and want to change the data source. The reset() function will also stop whatever is playing, so if a song is playing and then you select another it will stop that one before starting the next song.
We then pass in the path to the song to mp.setDataSource(String) and call prepare() and start(). At this point the MediaPlayer will start playing your song.
Next job is to setup an OnCompletionListener starting on line 66. The function onCompletion(MediaPlayer) will be called when the song is over. All we do there is call the function nextSong() from our Activity. Here is nextSong():
- private void nextSong() {
- if (++currentPosition >= songs.size()) {
- // Last song, just reset currentPosition
- currentPosition = 0;
- } else {
- // Play next song
- playSong(MEDIA_PATH + songs.get(currentPosition));
- }
- }
Here we check to make sure this isn't the last song on the list, if it is we won't do anything, if not we'll play the next song using the playSong(String) function.
So that's it for the code, on the next page we'll figure out how to get this thing running...
Emulator Command Line Options
There are 2 command line options that must be set for this project to work. One to mount an SD card so that you can access it at "/sdcard" and another to enable audio.
To enable the SD card first you need to create an sd card image, to do this you need to open a command prompt in your SDK/tools folder and type the following command:
mksdcard <sizean class="sy0">> M <filean class="sy0">>
Where <size> is the size of the SD card in MB, and this must be reasonably large as a small SD card image actually crashes the emulator. And <file> is the path to the file to create. This is the command that I used:
mksdcard 128M c:\temp\sd.<
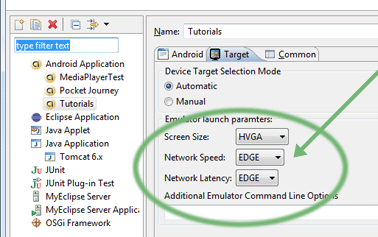
Now your SD card image is setup, so once you have your project setup you will need to supply the 2 command line arguments. So, in Eclipse go to "Run -> Open Run Dialog". Now you may need to create a new configuration if there is not one there for your application, you can do that by double clicking on "Android Application" and supplying the Name, Project, and starting Activity on the "Android" tab. On the "Emulator" tab you need to supply 2 arguments, "-sdcard <file>" and "-useaudio".
It should look something like this:

So now that this is all setup we should be ready to run this thing right? Doh, here's what we see:

We need to add songs to the SD card for this thing to work. This is pretty easy, just open a command prompt in the SDK/tools folder once again and use the "adb push <file> <destination>" command. For example:
adb push "c:\music class="es0">\02 Paranoid Android.mp3" /sdcard
And after you push a song or many songs out there you'll be able to start using this very primitivemusic player.
What do you have to look forward to in the next installments?
- Creating a service for the MediaPlayer
- Adding animated controls
- ID3 Tag Support
So, be sure to check back!
Thanks
akm
www.cdacians.com